Foreword:
There are many ways to customize the profile pages. I'll show the way I do it, but play around, find the way that suits you best. The things you can do with CSS are vast in number so pretty much only your imagination is the limit.
This site is a good resource in checking what different kinds of
CSS codes do.
CSS3 codes also work on most browsers and it provides many cool features that are not available on earlier versions of CSS. The standard of CSS3 isn't yet complete so there might be slight variances how the syntax is made to affect different browsers, though. If you're interested in HTML, PHP, Javascript or a number of different web site techniques the site covers them as well.
In this tutorial I'll be using only CSS codes and images. I also have a really helpful plugin for my Firefox, called the
FireBug. It allows me to change the CSS in a small screen under the page and then shows how the changes modify the look of the page in real time. In this way you don't have to save the code in your user control panel and refresh the profile page every time you want to check a small change. The changes made in FireBug are not permanent, the page reverts back to its normal self once you refresh the page. The changes you make in FireBug are only visible to you, so even if I'm messing with my profile on FireBug everyone else visiting my profile page would see the kind of page I've defined in my user control panel.
I will not teach you what each piece of CSS code does. You can dig around the site I linked to and start trying different things and learn that way. It's usually much more efficient than someone else telling you "do this" or "put in this kind of text".
 How to get the CSS to work on your MS profile:
How to get the CSS to work on your MS profile:
In order to get a CSS to show up on your profile page, go to your
user control panel and choose the
Profile tab. Scroll down until you find a field labelled "Custom CSS". That is where you will paste the CSS when you're done.
 (Link to the image)
PLEASE NOTE!
(Link to the image)
PLEASE NOTE!
You should
NOT have any html or bbcode formatting on your css. If you see text inside "<" and ">" or inside "[" and "]", take all those off. Adding html or bbcode elements to your css won't do anything except make your css-code look messy (usually they won't affect the look of the web page, though).
==================================================================================
1)
Preparation:
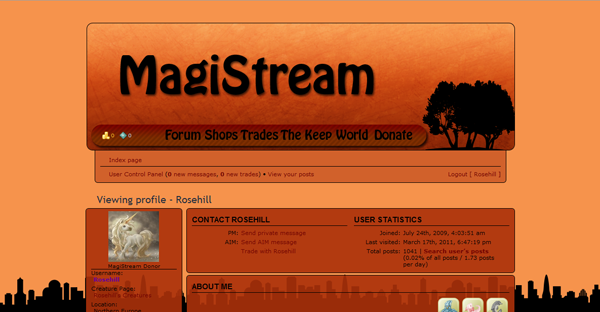
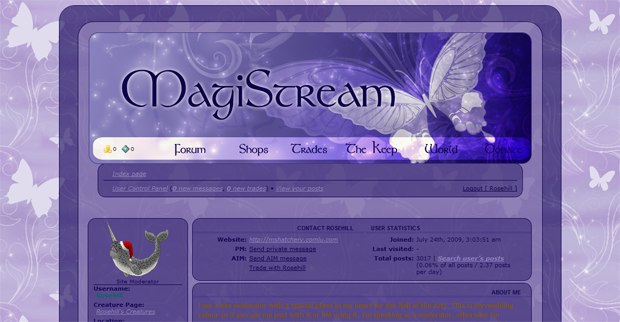
I start by desiding a color scheme (either based on the wishes of the person who requested the CSS or if it's a freebie, from the header image to get the page style stay consistent). For the sake of this tutorial I chose my Freebie header "Fudgy Goodness" as the starting point.
2) I open up my profile page, open FireBug, go to CSS tab, choose the css with lots of numbers (it will always start with your user-id and it's always the personal css that the changes are saved to when you post something on your UCP's Custom CSS slot, the others are general and mutual).
 (Link to the image)
(Link to the image)
I click "Edit" and paste my ready-made CSS base structure on it, which modifies the page's layout immediately.
 (Link to the image)
(Link to the image)
You can find the base CSS structure I have used in the past under the spoiler. I've made comment lines to it telling which part does which. So everything you see between "/*" and "*/" does not affect the actual look of the page. If you use it without severe modification, please leave the first comment line intact. I also have a refined version of the base structure code a little further down.
Here's also an image that shows the names of the key elements of a MS profile page and how they are positioned there. (It's a HUGE one, so it's only as a link, as will all other images for the rest of this tutorial.)
Old base structure:
Code: Select all
/* Magistream Profile CSS base structure by Rosehill */
/* This block affects the overall background of the page */
body
{
background-image: none !important;
background-repeat: repeat !important;
background-attachment: fixed !important;
color: black !important;
background-color: white;
}
/* This block affects the area in the middle, behind everything else */
#wrap
{
background-color: red;
}
/* This block affects the area behind the content panels */
#page-body
{
background-color: pink !important;
}
/* This block affects the top navigation bar */
#page-header .navbar
{
-moz-border-radius-bottomright: 6px;
-webkit-border-bottom-right-radius: 6px;
border-bottom-right-radius: 6px;
-moz-border-radius-bottomleft: 6px;
-webkit-border-bottom-left-radius: 6px;
border-bottom-left-radius: 6px;
background-color: yellow !important;
background-image: none !important;
}
/* This block affects the bottom navigation bar */
#page-footer .navbar
{
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
background-color: yellow !important;
background-image: none !important;
}
/* This block affects the headerbar */
.headerbar
{
background-image: none !important;
background-repeat: no-repeat !important;
background-color: green !important;
-moz-border-radius: 12px;
-webkit-border-radius:12px;
border-radius: 12px;
border: 1px solid black;
}
/* This block affects the content panels. .bg1 is the one with avatar and .bg2 is everything else */
.bg2, .bg1
{
background-color: yellow !important;
background-image: none !important;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
}
/* This block affects the way links are displayed when they are in their normal state */
a:link, a:active
{
color: red !important;
}
/* This block affects the way links are displayed when the link has been visited */
a:visited
{
color: red !important;
}
/* This block affects the way links are displayed when the mouse is brought on top of them */
a:hover
{
background-color: transparent !important;
color: black !important;
}
/* This block hides the font size changer "A" icon from the top right */
a.fontsize
{
display: none !important;
}
/* This block controls the mouseover color of the spoiler buttons */
a.button2:hover, input.button2:hover
{
color: blue !important;
}
/* This block affects the overall look of the spoiler and go buttons */
input.button2
{
background-image: none !important;
border-color: black !important;
background-color: brown;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
/* This block hides all the white little round corners from the panels */
span
{
background-image: none !important;
}
/* This block affects the "Viewing Profile - [username]" -part */
h2
{
margin-left: 20px;
}
/* This block affects the "Contact [username]", "user statistics", "about me" and "signature" texts */
h3
{
background-image: none !important;
background-repeat: no-repeat;
background-position: right;
border-bottom-color: black;
font-size: 1.5em;
color: black;
}
/* This block affects the line under the avatar and the line under "index page" link on the top navigation bar */
ul.navlinks, .custom_css_rank
{
border-bottom-color: black;
}
/* This block hides all the small white icons from the profile */
.icon-ucp, .icon-logout, .leftside icon-home, .icon-home
{
background-image: none !important;
}
/* This one affects the */
.custom_css_location, .custom_css_age, .custom_css_Gender, .custom_css_joined, .custom_css_lastvisit, .custom_css_totalposts, .custom_css_interests, .content, .custom_css_occupation, dd
{
color: black !important;
}
/* This block affects the appearance of the box that open when a spoiler is opened */
.spoiler .inner
{
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
border: 1px solid black !important;
padding-left: 10px !important;
padding-bottom: 10px !important;
}
/* This block affects the appearance of a code block */
.codebox
{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
margin-left: -7px !important;
}
/* This block affects the appearance of the search bar at the bottom of the page */
#f
{
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
/* This block affects the copyright info at the bottom of the page */
.copyright
{
color: black !important;
font-size: 90% !important;
}
/* This block removes the default themes side images */
.border-right, .border-left, .border-top, .border-top-left, .border-top-right
{
background-image: none !important;
background-color: transparent !important;
}
/* This block removes a white line from the bottom part of the page */
.border-bottom
{
display: none !important;
}
Code: Select all
/* Magistream Profile CSS base structure version 2.0 by Rosehill */
/* This block affects the overall background of the page */
body
{
background-color: maroon;
background-image: none;
color: black;
}
/* This block affects the area in the middle, behind everything else */
#wrap
{
background-color: red;
}
/* This block affects the area behind the content panels */
#page-body
{
background-color: pink;
}
/* This block affects the top navigation bar */
#page-header .navbar
{
background-color: yellow;
background-image: none;
}
/* This block affects the bottom navigation bar */
#page-footer .navbar
{
background-color: yellow;
background-image: none ;
}
/* This block affects the headerbar */
.headerbar
{
background-image: none;
background-repeat: no-repeat;
background-color: green;
}
/* This block affects the content panels. .bg1 is the one with avatar and .bg2 is everything else */
.bg2, .bg1
{
background-color: blue;
background-image: none;
}
/* This block affects the way links are displayed when they are in their normal state */
a:link, a:active
{
color: red;
}
/* This block affects the way links are displayed when the link has been visited */
a:visited
{
color: orange;
}
/* This block affects the way links are displayed when the mouse is brought on top of them */
a:hover
{
background-color: transparent;
color: black;
}
/* This block hides the font size changer "A" icon from the top right */
a.fontsize
{
display: none !important;
}
/* This block controls the mouseover color of the spoiler and go buttons */
a.button2:hover, input.button2:hover
{
color: blue !important;
}
/* This block affects the overall look of the spoiler and go buttons */
input.button2
{
background-image: none;
border-color: black;
background-color: brown;
}
/* This block hides all the white little round corners from the panels */
span
{
background-image: none !important;
}
/* This block affects the "Viewing Profile - [username]" -part */
h2
{
margin-left: 20px;
}
/* This block affects the "Contact [username]", "user statistics", "about me" and "signature" texts */
h3
{
background-image: none;
}
/* This block affects the line under the avatar and the line under "index page" link on the top navigation bar */
ul.navlinks, .custom_css_rank
{
border-bottom-color: black;
}
/* This block hides all the small white icons from the profile */
.icon-ucp, .icon-logout, .leftside icon-home, .icon-home
{
background-image: none !important;
}
/* This one affects the font color of most of the content panels */
.custom_css_location, .custom_css_age, .custom_css_Gender, .custom_css_joined, .custom_css_lastvisit, .custom_css_totalposts, .custom_css_interests, .content, .custom_css_occupation, dd
{
color: black !important;
}
/* This block affects the appearance of the box that opens when a spoiler is opened */
.spoiler .inner
{
}
/* This block affects the appearance of a code block */
.codebox
{
}
/* This block affect the appearance of a code block that's in the signature */
.signature .codebox
{
}
/* This block affects the appearance of the location jump bar at the bottom of the page */
#f
{
}
/* This affects the "Jump to:" text in the lower part of the page */
label
{
color: black;
}
/* This block affects the copyright info at the bottom of the page */
.copyright
{
color: black !important;
font-size: 90% !important;
}
/* This block removes the default themes side images */
.border-right, .border-left, .border-top, .border-top-left, .border-top-right
{
background-image: none;
background-color: transparent;
}
/* This block removes a white line from the bottom part of the page */
.border-bottom
{
display: none;
}
/* This block affects quote appearance */
blockquote
{
}
/* This block affects the appearance of a level 2 quote i.e. a quote inside a quote */
blockquote blockquote
{
}
/* This block affects the appearance of a level 3 quote i.e. a quote inside a quote that's inside a quote */
blockquote blockquote blockquote
{
}
3)
Putting the actual stuff in!
Now all I need to do is modify the base CSS I pasted on FireBug. (Of course all these changes can be made without FireBug as well! I just like to see immediately what it will look like so I know if I'll haveto change it.) I start by assigning various
background colours. Even if I intend to use a picture as a background for some element I like to make the colours match the theme in case the images won't show for some reason (e.g. my workplace has blocked all photobucket images).
These are the changes I made to the background colours at this point:
-from "body" block changed "background-color: white;" to "background-color: #e2dfaf;"
-from "#wrap" block changed the background-color value from "red" to "#866c43"
-from "#page-body" block changed the background-color value from "pink" to "transparent" as I don't want to see that background at all
-from "#page-header .navbar", "#page-footer .navbar" and ".bg2, .bg1" blocks changed the background-color value from "yellow" to "#f7f4b3"
-from ".headerbar" changed the background-color value from "green" to "#c8c691".
All the new colour values were gotten from the header image.
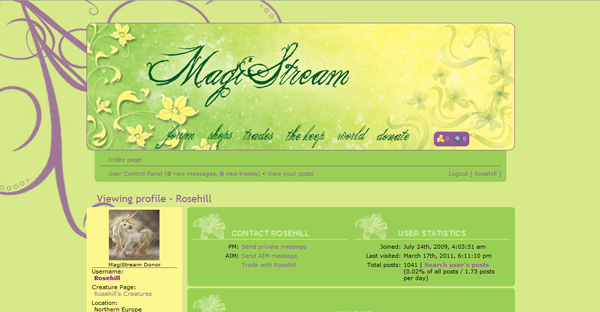
This is what the page looks like at this point. Already much better than the base structure.
4) Next I put in the
background images, now that I can rest assured that even if the images aren't showing, the colours match.
These are the changes I made to the "background-image" property of different blocks:
-from "body" block changed "background-image: none !important" to "background-image: url(
http://i793.photobucket.com/albums/yy21 ... ts/bg3.png) !important;" (the !important" in the end means that the property defined here will override the default. Some properties are not defined in the default css so they don't need to be overwritten, but some do.)
-to "#wrap" block added the following: "background-image: url(
http://i793.photobucket.com/albums/yy21 ... /bg3w2.png);"
-from ".headerbar" block changed the value "none" to "url(
http://i793.photobucket.com/albums/yy21 ... eader3.png)"
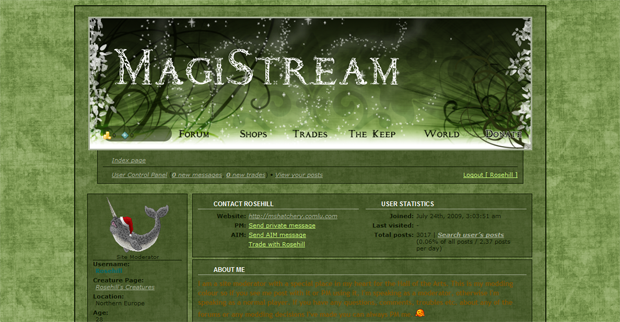
Here's how it looks after these changes.
5) Now I want to tweak the backgrounds a little bit so I'm going to change the shape and border of the dark brown area (#wrap), modify the border of the headerbar (.headerbar), make the light yellowish content panels a bit transparent (.bg2, .bg1, #page-header .navbar, #page-footer .navbar) and make the spoiler buttons (input.button2) and spoiler boxes (.spoiler) match the theme.
These are changes I made:
a) to "#wrap" block I added these 5 lines:
-moz-border-radius: 25px;
-webkit-border-radius: 25px;
border-radius: 25px;
border: 4px double #362816;
padding: 0px;
The first three make the corners rounded. There are three lines because different browsers need different prefixes with this one. The fourth line makes borders around the area. Because the second word in the code is "double", it makes two solid lines. The last line makes the area a bit more compact and draws it closer to the other panels.
b) in ".headerbar", "#page-header .navbar" and "#page-footer.navbar" block I made these changes:
-added the line "background: rgba(247,244,179,0.7) !important;" to all, to make the panels a bit transparent
-changed ".headerbar"'s "border: 1px solid black;" to "border: 3px double #362816;" and added "border: 3px double #362816;" to the two other blocks.
-added the line "border-top: none;" to the "#page-header .navbar" block to get rid of the border between the navbar and the header bar
-added the line "margin-left: -10px;" to the ".headerbar" block, as giving the panels a border threw the other panels underneath the avatar panel.
c) in block "a.button2:hover, input.button2:hover" changed the line "color: blue !important" to: "color: #362816 !important;". This modifies the spoiler button's hover over colour
d) in block "input.button2" changed the line "border-color: black !important" to "border-color: #362816 !important;" and the line "background-color: brown;" to "background-color: #866c43;". These modify the overall look of the spoiler button.
e) in block ".spoiler .inner" I changed the line "border: 1px solid black !important;" to "border: 1px solid rgba(54,40,22,0.8) !important;" and added the line "background-color: #f7f4b3;". These affect how the opened spoiler is shown.
The look at this point.
6) Now I want to make the
headings a bit different as well as
change the colour of the links:
a) changed the line "color: red !important;" to "color: #362816 !important;" in blocks "a:link, a:active" and "a:visited"
b) changed the line "color: black !important;" to "color: #7f6034 !important;" in block "a:hover".
c) In "h3" block if changed the line "color: black;" to "color: #362816;" and the line "border-bottom-color: black;" to "border-bottom-color: #362816;" and added the line "text-align: center;"
d) in "h2" block I removed the line "margin-left: 20px;" and added the line "color: rgba(247,244,179,0.7);"
e) I also added:
label
{
color: #362816;
}
to the end of the CSS to make the "Jump to" text more visible.
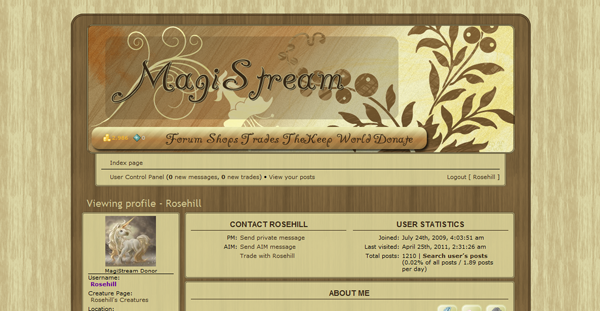
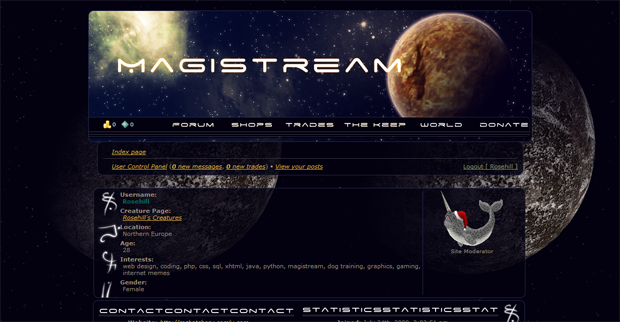
And that's it!  Here's
Here's the finished layout (the image is fuzzy since photobucket likes to resize the images to their liking... -_-)
And here's the finished CSS with comments: Feel free to take the base CSS or this or any of the freebie CSSs I've posted and play around.

Code: Select all
/* Magistream Profile laout "Fudgy Goodness" by Rosehill */
/* This block affects the overall background of the page */
body
{
background-image: url(http://i793.photobucket.com/albums/yy217/jrosehill/layouts/bg3.png) !important;
background-repeat: repeat !important;
background-attachment: fixed !important;
color: black !important;
background-color: #e2dfaf;
}
/* This block affects the area in the middle, behind everything else */
#wrap
{
background-color: #866c43;
background-image: url(http://i793.photobucket.com/albums/yy217/jrosehill/layouts/bg3w2.png);
-moz-border-radius: 25px;
-webkit-border-radius: 25px;
border-radius: 25px;
border: 4px double #362816;
padding: 0px;
}
/* This block affects the area behind the content panels */
#page-body
{
background-color: transparent !important;
}
/* This block affects the top navigation bar */
#page-header .navbar
{
-moz-border-radius-bottomright: 6px;
-webkit-border-bottom-right-radius: 6px;
border-bottom-right-radius: 6px;
-moz-border-radius-bottomleft: 6px;
-webkit-border-bottom-left-radius: 6px;
border-bottom-left-radius: 6px;
background-color: #f7f4b3 !important;
background-image: none !important;
background: rgba(247,244,179,0.7) !important;
border: 3px double rgba(54,40,22,0.8);
border-top: none;
}
/* This block affects the bottom navigation bar */
#page-footer .navbar
{
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
background-color: #f7f4b3 !important;
background-image: none !important;
background: rgba(247,244,179,0.7) !important;
border: 3px double rgba(54,40,22,0.8);
}
/* This block affects the headerbar */
.headerbar
{
background-image: url(http://i793.photobucket.com/albums/yy217/jrosehill/artthread/header3.png) !important;
background-repeat: no-repeat !important;
background-color: #c8c691 !important;
-moz-border-radius: 12px;
-webkit-border-radius:12px;
border-radius: 12px;
border: 3px double #362816;
}
/* This block affects the content panels. .bg1 is the one with avatar and .bg2 is everything else */
.bg2, .bg1
{
background-color: #f7f4b3 !important;
background-image: none !important;
background: rgba(247,244,179,0.7) !important;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
border: 3px double rgba(54,40,22,0.8);
margin-left: -10px;
}
/* This block affects the way links are displayed when they are in their normal state */
a:link, a:active
{
color: #362816 !important;
}
/* This block affects the way links are displayed when the link has been visited */
a:visited
{
color: #362816 !important;
}
/* This block affects the way links are displayed when the mouse is brought on top of them */
a:hover
{
background-color: transparent !important;
color: #7f6034 !important;
}
/* This block hides the font size changer "A" icon from the top right */
a.fontsize
{
display: none !important;
}
/* This block controls the mouseover color of the spoiler buttons */
a.button2:hover, input.button2:hover
{
color: #362816 !important;
}
/* This block affects the overall look of the spoiler and go buttons */
input.button2
{
background-image: none !important;
border-color: #362816 !important;
background-color: #866c43;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
/* This block hides all the white little round corners from the panels */
span
{
background-image: none !important;
}
/* This block affects the "Viewing Profile - [username]" -part */
h2
{
/* margin-left: 20px; */
color: rgba(247,244,179,0.7);
}
/* This block affects the "Contact [username]", "user statistics", "about me" and "signature" texts */
h3
{
background-image: none !important;
border-bottom-color: #362816;
font-size: 1.5em;
color: #362816;
text-align: center;
}
/* This block affects the line under the avatar and the line under "index page" link on the top navigation bar */
ul.navlinks, .custom_css_rank
{
border-bottom-color: black;
}
/* This block hides all the small white icons from the profile */
.icon-ucp, .icon-logout, .leftside icon-home, .icon-home
{
background-image: none !important;
}
/* This one affects the font color of most of the content panels */
.custom_css_location, .custom_css_age, .custom_css_Gender, .custom_css_joined, .custom_css_lastvisit, .custom_css_totalposts,
.custom_css_interests, .content, .custom_css_occupation, dd
{
color: black !important;
}
/* This block affects the appearance of the box that open when a spoiler is opened */
.spoiler .inner
{
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
border: 1px solid rgba(54,40,22,0.8) !important;
padding-left: 10px !important;
padding-bottom: 10px !important;
background-color: #f7f4b3;
}
/* This block affects the appearance of a code block */
.codebox
{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
margin-left: -7px !important;
}
/* This block affects the appearance of the search bar at the bottom of the page */
#f
{
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
/* This block affects the copyright info at the bottom of the page */
.copyright
{
color: black !important;
font-size: 90% !important;
}
/* This block removes the default themes side images */
.border-right, .border-left, .border-top, .border-top-left, .border-top-right
{
background-image: none !important;
background-color: transparent !important;
}
/* This block removes a white line from the bottom part of the page */
.border-bottom
{
display: none !important;
}
/* This block modifies the "Jump to" text at the bottom of the page */
label
{
color: #362816;
}
















































































































































































































































 [/url]
[/url]















